
Zutara - Halloween by leohalee
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El miércoles, 28 de octubre de 2009 a las 4:55:00 p. m.

 Etiquetas:
FanART
Etiquetas:
FanART
1 Comentario: Abrir Pop-Up | Abrir Nueva Pestaña
El miércoles, 28 de octubre de 2009 a las 4:55:00 p. m.
1 Comentario: Abrir Pop-Up | Abrir Nueva Pestaña
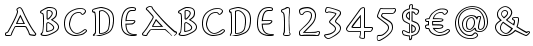
Herculanum Avatar: The Last Airbender Font
La fuente de avatar empleada en los textos de la serie.
 Una simple búsqueda en Google me llevó a un video de Youtube, en la información del video había un enlace a Megaupload con la fuente para descargar, no estaba seguro de cuál se trataba, podría ser otra fuente. La usé y es la misma que usan los créditos de los episodios de Avatar.
Una simple búsqueda en Google me llevó a un video de Youtube, en la información del video había un enlace a Megaupload con la fuente para descargar, no estaba seguro de cuál se trataba, podría ser otra fuente. La usé y es la misma que usan los créditos de los episodios de Avatar.
En una breve visita a Linotype veo que hay tres variantes disponibles:
 Una simple búsqueda en Google me llevó a un video de Youtube, en la información del video había un enlace a Megaupload con la fuente para descargar, no estaba seguro de cuál se trataba, podría ser otra fuente. La usé y es la misma que usan los créditos de los episodios de Avatar.
Una simple búsqueda en Google me llevó a un video de Youtube, en la información del video había un enlace a Megaupload con la fuente para descargar, no estaba seguro de cuál se trataba, podría ser otra fuente. La usé y es la misma que usan los créditos de los episodios de Avatar.
Diseñador de Fuente: Adrian Frutiger, 1990
El nombre Herculanum viene de Herculano (Herculaneum), una de las ciudades antiguas romanas destruida por la erupción del volcán Vesubio en el año 79. El tipo de letra se basa en la escritura cursiva que se encuentran en los papiros de este período, y se compone de todas las letras mayúsculas.
Herculanum no sólo tiene un aura de gracia y dignidad informal, sino que funciona bien como una fuente de titular individualista.
En una breve visita a Linotype veo que hay tres variantes disponibles:
1. Herculanum® Roman |
2. Herculanum® Bold |
3. Herculanum® Outline |
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El lunes, 26 de octubre de 2009 a las 5:22:00 p. m.

 Etiquetas:
Caligrafía,
Font
Etiquetas:
Caligrafía,
Font
17 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El lunes, 26 de octubre de 2009 a las 5:22:00 p. m.
17 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Imagen y color de fondo en el post
Hay algunas formas de poner una imagen y/o color de fondo en las entradas de nuestro blog.
En Diseño | Edición de HTML buscamos algo como esto
Se le añade lo que está en negrita y donde está URL DE LA IMAGEN pondremos la url de nuestra imagen de fondo.
El color de fondo es #1B1E20 podríamos poner cualquier otro color.
En caso de no querer usar una imagen sólo es necesario agregar background: #1B1E20;
En caso que sólo se quiera añadir al cuerpo del post se añade el mismo código a post-body
Cuando queramos que el cuerpo de una entrada en particular tenga cierto fondo la escribiremos dentro de este código:
En Diseño | Edición de HTML buscamos algo como esto
.post {
margin:.5em 0 1.5em;
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
background: #1B1E20 url(URL DE LA IMAGEN);
}Se le añade lo que está en negrita y donde está URL DE LA IMAGEN pondremos la url de nuestra imagen de fondo.
El color de fondo es #1B1E20 podríamos poner cualquier otro color.
En caso de no querer usar una imagen sólo es necesario agregar background: #1B1E20;
En caso que sólo se quiera añadir al cuerpo del post se añade el mismo código a post-body
.post-body {
margin:0 0 .75em;
line-height:1.6em;
background: #1B1E20 url(URL DE LA IMAGEN);
}Cuando queramos que el cuerpo de una entrada en particular tenga cierto fondo la escribiremos dentro de este código:
<div style="background: #1B1E20 url(URL DE LA IMAGEN);">El contenido del post, puede ser cualquier cosa, texto, imagen, video, etc.</div>
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El domingo, 18 de octubre de 2009 a las 11:31:00 a. m.

 Etiquetas:
Blogger,
Posts
Etiquetas:
Blogger,
Posts
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El domingo, 18 de octubre de 2009 a las 11:31:00 a. m.
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Dreadly Dragon of the West by Blue-Ten
Dreadly Dragon of the West by ~Blue-Ten on deviantART
¿Recuerdan al Iroh con rastas jugando con un celular? ¿Qué pasaría si el Iroh de la animación se encontrara con el otro? ¿Qué le diría?

LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El sábado, 17 de octubre de 2009 a las 11:40:00 a. m.

 Etiquetas:
Airbender Movie,
FanART
Etiquetas:
Airbender Movie,
FanART
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El sábado, 17 de octubre de 2009 a las 11:40:00 a. m.
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Diferenciar a los comentaristas
¿Es posible hacer que los comentarios anónimos sean diferentes de los que tienen una cuenta? Sí, y de hecho Blogger lo hace sólo, agrega una imagen para usuarios de Google, OpenID y Anónimos, esto lo hace con data:comment.authorClass que genera el tipo de comentarista:
 blogger-comment-icon cuando se está logueado en Blogger
blogger-comment-icon cuando se está logueado en Blogger
 openid-comment-icon si comenta logueado con OpenId
openid-comment-icon si comenta logueado con OpenId
 anon-comment-icon comentario de un anónimo
anon-comment-icon comentario de un anónimo
En el siguiente ejemplo hay que tener desactivada la opción de mostrar la imagen del perfil (los avatares).
Configuración | Comentarios
Ahora en Diseño | Edición de HTML y marcamos y buscamos un código como este:
MOSTRAR
Después de la apertura del loop se abrirá un DIV con la clase de cada tipo comentario y antes del cierre del loop se cerrará dicho DIV.
Ahora agregamos los estilos antes de ]]></b:skin>:
En mi ejemplo le agregué un color de fondo naranja a los usuarios con cuenta Google, no soy muy bueno para el nombre de los colores así que digamos que para OpenID es una tonalidad de azul y para los anónimos en verde. Las posibles definiciones son muchas, depende de nuestra imaginación y conocimientos. [Ver demo]
Fácil, simple y es poco el código. Seamos más específicos; los comentarios de usuarios registrados se dividen en dos: usuarios con cuenta Google/Blogger y con OpenID, mientras que los anónimos hay tres: los anónimos propiamente dichos y los que comentan como Nombre/URL que dejan sólo un nombre y los que dejan nombre y url.
Para esto usaremos condicionales que detecten a cada tipo y subtipo de comentarista.
Primero detectaremos a los usuarios de Blogger, luego a los de OpenID y de últimos a los subtipos de anónimos:
Elaboré una explicación simple del código de anónimos por si a alguien le interesa
MOSTRAR
Los tres códigos van dentro de la etiqueta b:loop:
Falta agregar los estilos antes de ]]></b:skin>:
Otra vez en este otro ejemplo sólo cambié los colores, pero podríamos cambiar más cosas.
Para cambiar la imagen de cada caso habría que buscar
Y reemlazarlo por la imagen de nuestro agrado:
Aquí hay otro ejemplo un poco más "sofisticado".
Si usamos los avatares todo esto es inútil, no comprendo por qué Blogger desactiva data:comment.authorClass, lo máximo que podríamos personalizar son los avatares de los anónimos y a eso me voy a limitar.
Esto se logra fácilmente con CSS, creo que las definiciones mínimas serían estas:
No me gusta el resultado en el caso del icono de OpenID y cuando no hay imagen de perfil, su tamaño es muy pequeño y al redimencionarlo está muy borroso.
Preferí ocultar esos iconos, las definiciones que estoy usando son estas:
Con Oloman de Oloblogger aprendí a usar otro código usando condicionales.
Localizamos el código que genera la imagen de perfil:
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
Y se le sustituye por este:
Oloman aplicó estas definiciones:
Esas condicionales no detectan al anónimo con url, lo que hace Blogger es generar la clase avatar-stock para cuando no se tiene imagen de perfil, ya sea usuario de Blogger, OpenID o anónimo. Pero les genera un icono, el de los anónimos es transparente y por eso puede verse la imagen de fondo. [Ver ejemplo].
Personalmente me interesa muy poco diferenciar a los comentaristas unos de otros, prefiero resaltar mis propios comentarios, ¿Cómo hacerlo? Eso lo veremos en otra ocación.
 blogger-comment-icon cuando se está logueado en Blogger
blogger-comment-icon cuando se está logueado en Blogger openid-comment-icon si comenta logueado con OpenId
openid-comment-icon si comenta logueado con OpenId anon-comment-icon comentario de un anónimo
anon-comment-icon comentario de un anónimoEn el siguiente ejemplo hay que tener desactivada la opción de mostrar la imagen del perfil (los avatares).
Configuración | Comentarios
Ahora en Diseño | Edición de HTML y marcamos y buscamos un código como este:
MOSTRAR
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</b:loop>
</dl>
Después de la apertura del loop se abrirá un DIV con la clase de cada tipo comentario y antes del cierre del loop se cerrará dicho DIV.
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<div expr:class='"comment-author-" + data:comment.authorClass'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
</b:loop>
</dl>
Ahora agregamos los estilos antes de ]]></b:skin>:
/* Los comentarios de Blogger */
div.comment-author-blogger-comment-icon {
background: #FF8020;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-blogger-comment-icon .comment-author {
}
div.comment-author-blogger-comment-icon .comment-body {
}
div.comment-author-blogger-comment-icon .comment-footer {
}
div.comment-author-blogger-comment-icon .comment-body p {
}
/* Los comentarios de OpenID */
div.comment-author-openid-comment-icon {
background: #A0C0ff;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-openid-comment-icon .comment-author {
}
div.comment-author-openid-comment-icon .comment-body {
}
div.comment-author-openid-comment-icon .comment-footer {
}
div.comment-author-openid-comment-icon .comment-body p {
}
/* Los comentarios de Anónimos */
div.comment-author-anon-comment-icon {
background: #80C0C0;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-anon-comment-icon .comment-author {
}
div.comment-author-anon-comment-icon .comment-body {
}
div.comment-author-anon-comment-icon .comment-footer {
}
div.comment-author-anon-comment-icon .comment-body p {
}
En mi ejemplo le agregué un color de fondo naranja a los usuarios con cuenta Google, no soy muy bueno para el nombre de los colores así que digamos que para OpenID es una tonalidad de azul y para los anónimos en verde. Las posibles definiciones son muchas, depende de nuestra imaginación y conocimientos. [Ver demo]
Fácil, simple y es poco el código. Seamos más específicos; los comentarios de usuarios registrados se dividen en dos: usuarios con cuenta Google/Blogger y con OpenID, mientras que los anónimos hay tres: los anónimos propiamente dichos y los que comentan como Nombre/URL que dejan sólo un nombre y los que dejan nombre y url.
Para esto usaremos condicionales que detecten a cada tipo y subtipo de comentarista.
Primero detectaremos a los usuarios de Blogger, luego a los de OpenID y de últimos a los subtipos de anónimos:
<!-- Comentarios de Blogger -->
<b:if cond='data:comment.authorClass == "blogger-comment-icon"'>
<div expr:class='"comment-author-" + data:comment.authorClass'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
</b:if>
<!-- Comentarios de OpenID -->
<b:if cond='data:comment.authorClass == "openid-comment-icon"'>
<div expr:class='"comment-author-" + data:comment.authorClass'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
</b:if>
<!-- Comentarios de Anónimos -->
<b:if cond='data:comment.authorClass == "anon-comment-icon"'>
<b:if cond='data:comment.authorUrl'>
<!-- Comentarios de Anónimos con nombre y url -->
<div class='comment-author-anon-comment-icon-anon-url'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
<b:else/>
<!-- Comentarios de Anónimos propiamente -->
<b:if cond='data:comment.author == "Anónimo"'>
<div class='comment-author-anon-comment-icon-anon'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
<b:else/>
<!-- Comentarios de Anónimos con nombre pero sin url -->
<div class='comment-author-anon-comment-icon-anon-name'>
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>
<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
<a expr:name='data:comment.anchorName'/>
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='data:comment.url' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
</div>
</b:if>
</b:if>
</b:if>
Elaboré una explicación simple del código de anónimos por si a alguien le interesa
MOSTRAR
Anónimos Nombre/URL con nombre y url
Están dentro de dos condicionales, una detecta que sean anónimos y otra que tengan url, si es un anónimo con url por ende tiene un nombre cualquiera.
Anónimos propiamente dichos
Están dentro de la condiconal que verifica que el nombre del comentarista se Anónimo que a su vez está dentro del else de la condicional que verifica que tenga una url (el else indica la acción opuesta) y que está dentro de la primera condicional que detecta que sea un anónimo.
No es algo relevante pero cuando alguien comente como Nombre/URL y en nombre ponga Anónimo y sin dejar url será conciderado un anónimo propiamente dicho, si colocara la url pasaría a ser uno con nombre y url.
Anónimos Nombre/URL con nombre pero sin url
Están dentro del else de la condicional que verifica que el nombre sea Anónimo (como está dentro del else el nombre debe ser cualquiera excepto Anónimo) y dentro del else de la condicional que verifica que tenga una url que también está dentro de la primera condicional que detecta que sea un anónimo.
No sé, tal vez lo expliqué más confuso.
Están dentro de dos condicionales, una detecta que sean anónimos y otra que tengan url, si es un anónimo con url por ende tiene un nombre cualquiera.
Anónimos propiamente dichos
Están dentro de la condiconal que verifica que el nombre del comentarista se Anónimo que a su vez está dentro del else de la condicional que verifica que tenga una url (el else indica la acción opuesta) y que está dentro de la primera condicional que detecta que sea un anónimo.
No es algo relevante pero cuando alguien comente como Nombre/URL y en nombre ponga Anónimo y sin dejar url será conciderado un anónimo propiamente dicho, si colocara la url pasaría a ser uno con nombre y url.
Anónimos Nombre/URL con nombre pero sin url
Están dentro del else de la condicional que verifica que el nombre sea Anónimo (como está dentro del else el nombre debe ser cualquiera excepto Anónimo) y dentro del else de la condicional que verifica que tenga una url que también está dentro de la primera condicional que detecta que sea un anónimo.
No sé, tal vez lo expliqué más confuso.
Los tres códigos van dentro de la etiqueta b:loop:
<dl expr:class='data:post.avatarIndentClass' id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
Aquí van los tres códigos
</b:loop>
</dl>
Falta agregar los estilos antes de ]]></b:skin>:
/* Los comentarios de Blogger */
div.comment-author-blogger-comment-icon {
background: #FF8020;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-blogger-comment-icon .comment-author {
}
div.comment-author-blogger-comment-icon .comment-body {
}
div.comment-author-blogger-comment-icon .comment-footer {
}
div.comment-author-blogger-comment-icon .comment-body p {
}
/* Los comentarios de OpenID */
div.comment-author-openid-comment-icon {
background: #A0C0ff;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-openid-comment-icon .comment-author {
}
div.comment-author-openid-comment-icon .comment-body {
}
div.comment-author-openid-comment-icon .comment-footer {
}
div.comment-author-openid-comment-icon .comment-body p {
}
/* Los comentarios de Anónimos propiamente */
div.comment-author-anon-comment-icon-anon {
background: #80C0C0;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-anon-comment-icon-anon .comment-author {
}
div.comment-author-anon-comment-icon-anon .comment-body {
}
div.comment-author-anon-comment-icon-anon .comment-footer {
}
div.comment-author-anon-comment-icon-anon .comment-body p {
}
/* Los comentarios de Anónimos con url */
div.comment-author-anon-comment-icon-anon-url {
background: #91D1D1;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-anon-comment-icon-anon-url .comment-author {
}
div.comment-author-anon-comment-icon-anon-url .comment-body {
}
div.comment-author-anon-comment-icon-anon-url .comment-footer {
}
div.comment-author-anon-comment-icon-anon-url .comment-body p {
}
/* Los comentarios de Anónimos con nombre */
div.comment-author-anon-comment-icon-anon-name {
background: #AEEEEE;
padding:10px;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-khtml-border-radius:10px;
margin:0 0 5px 0;
}
div.comment-author-anon-comment-icon-anon-name .comment-author {
}
div.comment-author-anon-comment-icon-anon-name .comment-body {
}
div.comment-author-anon-comment-icon-anon-name .comment-footer {
}
div.comment-author-anon-comment-icon-anon-name .comment-body p {
}
Otra vez en este otro ejemplo sólo cambié los colores, pero podríamos cambiar más cosas.
Para cambiar la imagen de cada caso habría que buscar
<dt expr:class='"comment-author " + data:comment.authorClass' expr:id='data:comment.anchorName'>Borrar lo que está de color azul, buscar esto:<b:if cond='data:comment.favicon'>
<img expr:src='data:comment.favicon' height='16px' style='margin-bottom:-2px;' width='16px'/>
</b:if>
Y reemlazarlo por la imagen de nuestro agrado:
<img height='45px' src='URL-IMAGEN' style='margin-bottom:-2px;vertical-align: middle;' width='45px'/>
Aquí hay otro ejemplo un poco más "sofisticado".
Si usamos los avatares todo esto es inútil, no comprendo por qué Blogger desactiva data:comment.authorClass, lo máximo que podríamos personalizar son los avatares de los anónimos y a eso me voy a limitar.
Esto se logra fácilmente con CSS, creo que las definiciones mínimas serían estas:
#comments-block.avatar-comment-indent {
margin-left:0;
}
#comments-block .avatar-image-container {
float:left;
height:49px;
position:static;
width:49px;
}
#comments-block .avatar-image-container img {
background:#282C2F url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoYptXwngZTmhqxwDCSabDO-SNEk5UYtI5aBHhgAS2GHeNUPAuz4tK0pJ4D8IKoRewQuAGm_o_DWO2RF7-hCuGogC3DF2ltjGMDXiZmf8RICleMRuP0Pjku_HwBBs6reMn0s_pcMP47La/) no-repeat 50% 50%;
border:1px solid #282C2F;
display:block;
float:none;
min-height:45px;
min-width:45px;
padding:2px;
box-shadow: 3px 3px 5px #333;
}No me gusta el resultado en el caso del icono de OpenID y cuando no hay imagen de perfil, su tamaño es muy pequeño y al redimencionarlo está muy borroso.
Preferí ocultar esos iconos, las definiciones que estoy usando son estas:
/* los avatares en los comentarios */
#comments-block.avatar-comment-indent {
margin-left:0;
}
#comments-block .avatar-image-container {
float:left;
height:49px;
position:static;
width:49px;}
#comments-block .avatar-image-container img {
background:#282C2F url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjat1DvUf23onXetLMUAVBxZs0cj1HUhTKVh4VJuFX6rEcZjSKWKG2wBNor-bpOeJizzZ3x2kOcL9TbrZDHXpErNOCHJHeiQcRGIvu-af8169ppX9CUGrHZXUeuSoC9DnAZTWf5S1N4vkDa/) no-repeat 50% 50%;
border:1px solid #282C2F;
display:block;
float:none;
min-height:45px;
min-width:45px;
padding:2px;
box-shadow: 3px 3px 5px #333;
}
#comments-block .avatar-image-container.avatar-stock {
background:#282C2F url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoYptXwngZTmhqxwDCSabDO-SNEk5UYtI5aBHhgAS2GHeNUPAuz4tK0pJ4D8IKoRewQuAGm_o_DWO2RF7-hCuGogC3DF2ltjGMDXiZmf8RICleMRuP0Pjku_HwBBs6reMn0s_pcMP47La/) no-repeat 50% 50%;
border:1px solid #282C2F;
}
#comments-block .avatar-image-container.avatar-stock img {
opacity:0.0;
filter: alpha(opacity=0);
}
Con Oloman de Oloblogger aprendí a usar otro código usando condicionales.
Localizamos el código que genera la imagen de perfil:
<b:if cond='data:blog.enabledCommentProfileImages'>
<data:comment.authorAvatarImage/>
</b:if>
Y se le sustituye por este:
<b:if cond='data:blog.enabledCommentProfileImages'>
<!-- Comentarios de usuarios registrados y anónimos con url -->
<data:comment.authorAvatarImage/>
<b:else/>
<b:if cond='data:comment.authorUrl'>
<!-- Anónimo con nombre sin url-->
<b:if cond='data:comment.author != "Anónimo"'>
<div class='avatar-image-container' style='background-image:none !important;'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgUrhrti1e7G5EwAM2zLln9NzDNZ7rSWFlADsAFBYWJ4JFDXfiCpGtY6JgIidMo6SvHit7nNM5YKdidxsxw_LRTAVr6O9mr_wk75i8f9_8qWIykTXbOX-_tGHmS19mNlCm1pPu6xUdKBGm4/' style='background-image:none !important;'/></div>
<b:else/>
<!-- Anónimo propiamente -->
<div class='avatar-image-container' style='border:0px;background-image:none !important;'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZoYptXwngZTmhqxwDCSabDO-SNEk5UYtI5aBHhgAS2GHeNUPAuz4tK0pJ4D8IKoRewQuAGm_o_DWO2RF7-hCuGogC3DF2ltjGMDXiZmf8RICleMRuP0Pjku_HwBBs6reMn0s_pcMP47La/' style='background-image:none !important;'/></div>
</b:if>
</b:if>
</b:if>
Oloman aplicó estas definiciones:
#comments-block .avatar-image-container {
margin-right:5px;
}
#comments-block .avatar-image-container img {
float: none;
width:35px;
height:35px;
border:1px solid #000000;
}
#comments-block .avatar-image-container.avatar-stock {
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv8kkcgGkZORuUSWMESDCSkcEZKMfsXKLT6-8fo5xSUJ5LdrlKhs7jhC2ahbi_A8stofsQxP3V7T9wdFURVWPK4efSTatV4eK6yHgTzs5aFRC6jArOdU0EYv5g_BGp8LYEIzMxF13XAGXF/s400/sinavatar.gif) transparent no-repeat 50% 50%;}Esas condicionales no detectan al anónimo con url, lo que hace Blogger es generar la clase avatar-stock para cuando no se tiene imagen de perfil, ya sea usuario de Blogger, OpenID o anónimo. Pero les genera un icono, el de los anónimos es transparente y por eso puede verse la imagen de fondo. [Ver ejemplo].
Personalmente me interesa muy poco diferenciar a los comentaristas unos de otros, prefiero resaltar mis propios comentarios, ¿Cómo hacerlo? Eso lo veremos en otra ocación.
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El viernes, 16 de octubre de 2009 a las 2:12:00 p. m.

 Etiquetas:
Blogger,
Comments
Etiquetas:
Blogger,
Comments
4 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El viernes, 16 de octubre de 2009 a las 2:12:00 p. m.
4 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Avatar State by Kuroi-Tsuki
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El martes, 13 de octubre de 2009 a las 4:34:00 p. m.

 Etiquetas:
FanART
Etiquetas:
FanART
3 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El martes, 13 de octubre de 2009 a las 4:34:00 p. m.
3 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Prueba de tinta del manga de la película The Last Airbender
Nina Matsumoto es japonés/canadiense, escritora y dibujante, conocida por DeviantArt con el nick de spacecoyote. Ella creará el manga de la precuela de la película de Avatar.
Zuko and Iroh inked by *spacecoyote on deviantART
Esta es una prueba en tinta de las versiónes cinematográficas de Zuko y Iroh:

Según ella esta foto es lo más cercano que acaba de publicar de cómo se verá el manga:

Zuko and Iroh inked by *spacecoyote on deviantART
Esta es una prueba en tinta de las versiónes cinematográficas de Zuko y Iroh:

Según ella esta foto es lo más cercano que acaba de publicar de cómo se verá el manga:

LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El domingo, 11 de octubre de 2009 a las 3:32:00 p. m.

 Etiquetas:
Airbender Movie,
FanART,
Noticia
Etiquetas:
Airbender Movie,
FanART,
Noticia
0 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El domingo, 11 de octubre de 2009 a las 3:32:00 p. m.
0 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El chino se escribe en chino También en Pinyin pero no con garabatos
Racebending.com ha recibido dos declaraciones de dos miembros del personal que trabajó en la serie de animación original de Avatar: La Leyenda de Aang. Aquí está el primero de los dos. A principios de este mes, el profesor S.L. Lee habló en contra de racebending en la radio 94.1 de San Francisco KPFA. La declaración de Lee de hoy confirma la especulación de aficionados que la caligrafía china se ha reducido de The Last Airbender y será reemplazado con un lenguaje de galimatías.
Cualquier persona que conosca la serie se daría cuenta por el estilo de escritura.
Lee también dijo:
La caligrafía de Asia Oriental es un componente importante de la serie animada en el mundo de fantasía de Asia. Debido a que no se hizo garabatos, sino un lenguaje actual que podría dividirse en longitud, trajo un montón de similitudes y credibilidad en el mundo de las Cuatro Naciones. Dada la ubicuidad y la proliferación de Hanzi en la antigua Asia, que hizo mucho sentido hacer chino tradicional en el lenguaje universal del mundo de Avatar.

 Además de estar en el título de la serie, el logo y el final del último episodio, "The End", la caligrafía china también se utiliza liberalmente para representar los aspectos del mundo de Avatar. Esto incluye escribir los signos, los carteles, libros, objetos antiguos, y otros dispositivos de parcela que exigen la representación de un sistema de escritura.
Además de estar en el título de la serie, el logo y el final del último episodio, "The End", la caligrafía china también se utiliza liberalmente para representar los aspectos del mundo de Avatar. Esto incluye escribir los signos, los carteles, libros, objetos antiguos, y otros dispositivos de parcela que exigen la representación de un sistema de escritura.
Acabo de recibir palabras de los productores de la película. No se va a usar la caligrafía china en todos, reemplazándolo con símbolos ilegibles. No voy a participar en la película.
No es sólo una decepción en el modelo. Esto es la eliminación de todos los elementos de éxito de la serie de televisión original. Creo que implicaría mantener fuera a una gran cantidad de público de Asia.
Me decepciona saber que la película Avatar ha eliminado los elementos culturales de éxito de la serie original de televisión Avatar. Si esto es una decisión correcta se verá en la taquilla.- Profesor Siu-Leung Lee, consultor cultural, Avatar: La Leyenda de Aang
Cualquier persona que conosca la serie se daría cuenta por el estilo de escritura.
Lee también dijo:
La caligrafía china no sólo es apreciado por los chinos, es también una lengua comprendida por muchos países de Asia oriental. Bastantes de ellos se están intensificando el esfuerzo de aprender el idioma. Su estética ha influido en muchos artistas occidentales, entre ellos Picasso y Matisse.
La caligrafía de Asia Oriental es un componente importante de la serie animada en el mundo de fantasía de Asia. Debido a que no se hizo garabatos, sino un lenguaje actual que podría dividirse en longitud, trajo un montón de similitudes y credibilidad en el mundo de las Cuatro Naciones. Dada la ubicuidad y la proliferación de Hanzi en la antigua Asia, que hizo mucho sentido hacer chino tradicional en el lenguaje universal del mundo de Avatar.

Piandao: Cuando escribes tu nombre, lo que estampas en el papel es tu identidad, debes aprender a usar tu espada para estampar tu identidad en el campo de batalla, recuerda, no puedes enmendar ni una pincelada, igual que con la espada.
 Además de estar en el título de la serie, el logo y el final del último episodio, "The End", la caligrafía china también se utiliza liberalmente para representar los aspectos del mundo de Avatar. Esto incluye escribir los signos, los carteles, libros, objetos antiguos, y otros dispositivos de parcela que exigen la representación de un sistema de escritura.
Además de estar en el título de la serie, el logo y el final del último episodio, "The End", la caligrafía china también se utiliza liberalmente para representar los aspectos del mundo de Avatar. Esto incluye escribir los signos, los carteles, libros, objetos antiguos, y otros dispositivos de parcela que exigen la representación de un sistema de escritura.
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El sábado, 3 de octubre de 2009 a las 3:38:00 p. m.

 Etiquetas:
Airbender Movie,
Caligrafía,
Noticia
Etiquetas:
Airbender Movie,
Caligrafía,
Noticia
3 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El sábado, 3 de octubre de 2009 a las 3:38:00 p. m.
3 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Cuatro fotos nuevas en el Set de The Last Airbender
Desde la edición de esta semana de la revista Entertainment Weekly:

¿Quién será ese que juega un celular?
ACTUALIZACIÓN:
Gracias a "Piandao" de los foros de Last Airbender Fans hay nuevos escaners de mayor calidad.
Y sí, es Iroh.

¿Quién será ese que juega un celular?
ACTUALIZACIÓN:
Gracias a "Piandao" de los foros de Last Airbender Fans hay nuevos escaners de mayor calidad.
 |  |
 |  |
Y sí, es Iroh.
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El viernes, 2 de octubre de 2009 a las 5:33:00 p. m.

 Etiquetas:
Airbender Movie,
Noticia
Etiquetas:
Airbender Movie,
Noticia
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El viernes, 2 de octubre de 2009 a las 5:33:00 p. m.
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Últimos comentarios Los comentarios más recientes en la sidebar
El otro día me preguntó Juan Franco sobre el widget “Alguien dijo algo...” que tengo en mi sidebar, no es que tenga mucha utilidad mostrarlos, es sólo un capricho bloggero (¿o se escribe bloguero?).
 La forma más simple y rápida recomendada no por mí, sino por Blogger in Draft es añadir un gadget de Amanda de Blogger Buster. Entra a Blogger Gadget y click en Add it now! o desde Diseño | Elementos de la página | Añadir un gadget, ahora en Destacados y en Recent Comments.
La forma más simple y rápida recomendada no por mí, sino por Blogger in Draft es añadir un gadget de Amanda de Blogger Buster. Entra a Blogger Gadget y click en Add it now! o desde Diseño | Elementos de la página | Añadir un gadget, ahora en Destacados y en Recent Comments.
 Lo que se crea es in iFrame que no podemos aplicarle CSS, sólo la configuración como cantidad de comentarios a mostrar, cantidad de letras y la altura del iFrame, siempre con el riesgo de que un buen día deje de funcionar sin aviso.
Lo que se crea es in iFrame que no podemos aplicarle CSS, sólo la configuración como cantidad de comentarios a mostrar, cantidad de letras y la altura del iFrame, siempre con el riesgo de que un buen día deje de funcionar sin aviso.
 Otra manera que me gusta más es usar el gadget Feed y algo de CSS.
Otra manera que me gusta más es usar el gadget Feed y algo de CSS.
Vamos en Diseño | Elementos de la página | Añadir un gadget | Feed y en URL del feed pondremos el feed de comentarios de nuestro blog:
http://estadoavatar.blogspot.com/feeds/comments/default
Desde luego en lugar de estadoavatar colocas la dirección de tu blog.
Y damos click en Continuar, en este ejemplo coloqué de Título Comentarios recientes, prefiero no mostrar la fecha pero sí a los Autores/fuentes del elemento y click en Guardar y es todo, bueno casi todo, falta el CSS.

Primero averigüemos el ID de ese elemento, supongo que en la mayoría de los casos es Feed1 porque pocos lo agregan, de no estar seguro entra en Diseño | Edición de HTML y marca Expandir plantillas de artilugios, si es que no sabes encontrar el ID manten precionado
<b:widget id='Feed1' locked='false' title='Comentarios recientes' type='Feed'>
Lo que está en verde es el ID, y será ese el que usaremos en el CSS.
En Edición de HTML añadimos las definiciones antes de ]]></b:skin>
Esas fueron las que yo apliqué, podrían ser otras.
Otra opción es usar alguna variante de Recent Comments Widget como la de Rosa y JMiur.
En Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript y pegamos lo siguiente:
Para evitar posibles errores lo dejo en este documento de texto, sólo es copiar y pegar, recuerda cambiar la parte de estadoavatar por el de tu blog.
Este es el que estoy usando. El CSS está incluído en el gadget y no hay necesidad de modificar la plantilla.
Para más detalles puedes leer Ultimos comentarios YA MISMO y Solucionando scripts: Últimos comentarios en la sidebar en Vagabundia.
Usando este otro se mostrará una imagen para el autor:
Lo mismo que en el anterior se va a Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript y le pegamos lo siguiente:
También dejo otro documento de texto para evitar posibles errores. Se debe cambiar estadoavatar por la de la url de tu blog, igual que en el anterior el CSS está en el gadget y no se modificó la plantilla.
autor='<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvVr1L3TiZzS-dUhjZiRltrkXhAA-zkIg-fDdyykYtmOhulNf0hxlpDLsuu0VDX8JsHy_XYuJV-8eeFAE9xCUj0-Bv144kmK5yvNPDHm2cfUOOSx2OMVk_eCazLls_KJW2v5U9xWJ9z9U8/"/>';
Contiene la imagen para mostrar del autor del blog.
En donde dice Bonzu Pipinpadaloxicopolis III va el nombre idéntico al que usas para comentar.
Recomiendo leer Últimos comentarios personalizados con icono del Escaparate de Rosa.
Debo aclarar que en todos los casos incluí modificaciones mías, en este blog de pruebas tengo los cuatro sistemas para mostrar comentarios, tiene una copia de esta plantilla y funcionan muy bien hasta la fecha.
 La forma más simple y rápida recomendada no por mí, sino por Blogger in Draft es añadir un gadget de Amanda de Blogger Buster. Entra a Blogger Gadget y click en Add it now! o desde Diseño | Elementos de la página | Añadir un gadget, ahora en Destacados y en Recent Comments.
La forma más simple y rápida recomendada no por mí, sino por Blogger in Draft es añadir un gadget de Amanda de Blogger Buster. Entra a Blogger Gadget y click en Add it now! o desde Diseño | Elementos de la página | Añadir un gadget, ahora en Destacados y en Recent Comments. Lo que se crea es in iFrame que no podemos aplicarle CSS, sólo la configuración como cantidad de comentarios a mostrar, cantidad de letras y la altura del iFrame, siempre con el riesgo de que un buen día deje de funcionar sin aviso.
Lo que se crea es in iFrame que no podemos aplicarle CSS, sólo la configuración como cantidad de comentarios a mostrar, cantidad de letras y la altura del iFrame, siempre con el riesgo de que un buen día deje de funcionar sin aviso.Vamos en Diseño | Elementos de la página | Añadir un gadget | Feed y en URL del feed pondremos el feed de comentarios de nuestro blog:
http://estadoavatar.blogspot.com/feeds/comments/default
Desde luego en lugar de estadoavatar colocas la dirección de tu blog.
Y damos click en Continuar, en este ejemplo coloqué de Título Comentarios recientes, prefiero no mostrar la fecha pero sí a los Autores/fuentes del elemento y click en Guardar y es todo, bueno casi todo, falta el CSS.

Primero averigüemos el ID de ese elemento, supongo que en la mayoría de los casos es Feed1 porque pocos lo agregan, de no estar seguro entra en Diseño | Edición de HTML y marca Expandir plantillas de artilugios, si es que no sabes encontrar el ID manten precionado
CTRL y presiona F y en mi ejemplo buscaría Comentarios recientes, un código igual o similar a este aparecerá:<b:widget id='Feed1' locked='false' title='Comentarios recientes' type='Feed'>
Lo que está en verde es el ID, y será ese el que usaremos en el CSS.
En Edición de HTML añadimos las definiciones antes de ]]></b:skin>
#Feed1 .widget-content {
border:1px dotted #000;
}
#Feed1 .widget-content .item-date {
display:block;
}
#Feed1 .widget-content .item-author {
display:block;
font-weight:bold;
}
#Feed1 li {
background: transparent url(http://estadoavatar.blogspot.es/img/comments.png) no-repeat 0px 4px;
border-bottom: 1px dotted #223344;
border-top: 1px dotted #223344;
margin-bottom: -1px !important;
padding: 2px 0 2px 33px;
}
#Feed1 li:hover {background-color: #171E27;}
#Feed1 a, #Feed1 a:link, #Feed1 a:visited {color: #BBB;}
#Feed1 a:hover {color: #DDD;}
Esas fueron las que yo apliqué, podrían ser otras.
Otra opción es usar alguna variante de Recent Comments Widget como la de Rosa y JMiur.
En Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript y pegamos lo siguiente:
<style type="text/css">
#ultimosComentarios li {
background: transparent url(http://estadoavatar.blogspot.es/img/comments.png) no-repeat 0px 4px;
border-bottom: 1px dotted #223344;
border-top: 1px dotted #223344;
margin-bottom: -1px !important;
padding: 2px 0 2px 32px;
}
#ultimosComentarios li:hover {background-color: #171E27;}
#ultimosComentarios a, #ultimosComentarios a:link, #ultimosComentarios a:visited {color: #BBB;}
#ultimosComentarios a:hover {color: #DDD;}
</style>
<div id="ultimosComentarios">
<script type="text/javascript">
function showrecentcomments(json) {
for(var i=0; i < a_rc; i++) {
var b_rc=json.feed.entry[i];var c_rc;
if(i==json.feed.entry.length)break;
for(var k=0; k < b_rc.link.length; k++) {
if(b_rc.link[k].rel=='alternate') {
c_rc=b_rc.link[k].href;break;
}
}
c_rc=c_rc.replace("#","#");
var d_rc=c_rc.split("#");
d_rc=d_rc[0];
var e_rc=d_rc.split("/");
e_rc=e_rc[5];
e_rc=e_rc.split(".html");
e_rc=e_rc[0];
var f_rc=e_rc.replace(/-/g," ");
f_rc=f_rc.link(d_rc);
var g_rc=b_rc.published.$t;
var h_rc=g_rc.substring(0,4);
var i_rc=g_rc.substring(5,7);
var j_rc=g_rc.substring(8,10);
var k_rc=new Array();
k_rc[1]="Ene"; k_rc[2]="Feb"; k_rc[3]="Mar"; k_rc[4]="Abr";
k_rc[5]="May"; k_rc[6]="Jun"; k_rc[7]="Jul"; k_rc[8]="Ago";
k_rc[9]="Sep"; k_rc[10]="Oct"; k_rc[11]="Nov"; k_rc[12]="Dic";
if("content" in b_rc){
var l_rc=b_rc.content.$t;
} else if("summary" in b_rc) {
var l_rc=b_rc.summary.$t;
} else var l_rc="";
var re=/<\S[^>]*>/g;
l_rc=l_rc.replace(re,"");
if(m_rc==true)document.write(k_rc[parseInt(i_rc,10)]+' '+j_rc+' ');
document.write('<li><b>' + b_rc.author[0].name.$t + '</b>');
if(n_rc==true)document.write(f_rc);
document.write(':<br/>');
document.write('<a href="' + c_rc + '">');
if(l_rc.length < o_rc) {
document.write(l_rc);
} else {
l_rc=l_rc.substring(0,o_rc);
var p_rc=l_rc.lastIndexOf(" ");
l_rc=l_rc.substring(0,p_rc);
document.write(l_rc+'…');
}
document.write('</a></li>');
}
}
</script>
<script type="text/javascript">
var a_rc=5;
var m_rc=false;
var n_rc=false;
var o_rc=60;
</script>
<script src="http://estadoavatar.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script></div>
Para evitar posibles errores lo dejo en este documento de texto, sólo es copiar y pegar, recuerda cambiar la parte de estadoavatar por el de tu blog.
var a_rc=7; Es la cantidad de comentarios a mostrar
var m_rc=false; Si es true la fecha se mostrará
var n_rc=false; Si es true todo se mostará en una línea
var o_rc=60; Es la cantidad de letras por comentario a mostrar
Este es el que estoy usando. El CSS está incluído en el gadget y no hay necesidad de modificar la plantilla.
Para más detalles puedes leer Ultimos comentarios YA MISMO y Solucionando scripts: Últimos comentarios en la sidebar en Vagabundia.
Usando este otro se mostrará una imagen para el autor:
Lo mismo que en el anterior se va a Diseño | Elementos de la página | Añadir un gadget | HTML/Javascript y le pegamos lo siguiente:
<style>
#ultimasopiniones .bbrecpost {
border-bottom: 1px dotted #99AABB;
border-top: 1px dotted #223344;
}
#ultimasopiniones .bbrecpost:hover {
background-color: #171E27;
}
#ultimasopiniones .bbrecpostsum {
margin:0 0 10px 0;
border-bottom: 1px solid #223344;
}
#ultimasopiniones .bbrecpostsum:hover {
background-color: #171E27;
}
#ultimasopiniones img {
margin:0 3px 0 0;
width: 16px;
height:16px;
}
</style>
<div id="ultimasopiniones">
<script type="text/javascript">
function showrecentcomments(json) {
for (var i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var photoslink=new Array()
photoslink[0]='<img src="http://1.bp.blogspot.com/_8PJ-pgoBhWQ/SeJp1pMWkLI/AAAAAAAAGmo/ggSsVIrdtms/s320/otros.png"/>';
autor='<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvVr1L3TiZzS-dUhjZiRltrkXhAA-zkIg-fDdyykYtmOhulNf0hxlpDLsuu0VDX8JsHy_XYuJV-8eeFAE9xCUj0-Bv144kmK5yvNPDHm2cfUOOSx2OMVk_eCazLls_KJW2v5U9xWJ9z9U8/"/>';
anonymous='<img src="http://3.bp.blogspot.com/_8PJ-pgoBhWQ/SeJp4vL4RKI/AAAAAAAAGmw/x20-2kKSkEU/s320/anonymous.png"/>';
alturl = alturl.replace("#", "#");
var postlink = alturl.split("#");
postlink = postlink[0];
var linktext = postlink.split("/");
linktext = linktext[5];
linktext = linktext.split(".html");
linktext = linktext[0];
var posttitle = linktext.replace(/-/g," ");
posttitle = posttitle.link(postlink);
var commentdate = entry.published.$t;
var cdyear = commentdate.substring(0,4);
var cdmonth = commentdate.substring(5,7);
var cdday = commentdate.substring(8,10);
var monthnames = new Array();
monthnames[1] = "Ene";
monthnames[2] = "Feb";
monthnames[3] = "Mar";
monthnames[4] = "Abr";
monthnames[5] = "May";
monthnames[6] = "Jun";
monthnames[7] = "Jul";
monthnames[8] = "Ago";
monthnames[9] = "Sep";
monthnames[10] = "Oct";
monthnames[11] = "Nov";
monthnames[12] = "Dic";
if ("content" in entry) {
var comment = entry.content.$t;}
else
if ("summary" in entry) {
var comment = entry.summary.$t;}
else var comment = "";
var re = /<s[^>]*>/g;
comment = comment.replace(re, "");
if (!standardstyling) document.write('<div class="bbrecpost">');
if (standardstyling) document.write('<br/>');
if (showcommentdate == true) document.write('El ' + cdday + ' ' + monthnames[parseInt(cdmonth,10)] + ' ');
if( entry.author[0].name.$t == 'Bonzu Pipinpadaloxicopolis III'){ document.write(autor)}
else{
if( entry.author[0].name.$t == 'Anonymous'){ document.write(anonymous)}
else{document.write(photoslink)}
}
document.write('<a href="' + alturl + '">' + entry.author[0].name.$t + ':' +'</a> ');
if (showposttitle == true) document.write(' en ' + posttitle);
if (!standardstyling) document.write('</div><div class="bbrecpostsum">');
if (standardstyling) document.write('<div class="txtmsg"><br/></div>');
if (comment.length < numchars) {
if (standardstyling) document.write('<i>');
document.write(comment);
if (standardstyling) document.write('</i>');}
else
{
if (standardstyling) document.write('<i>');
comment = comment.substring(0, numchars);
var quoteEnd = comment.lastIndexOf(" ");
comment = comment.substring(0, quoteEnd);
document.write(comment + '...<a href="' + alturl + '">(Leer más)</a>');
if (standardstyling) document.write('</i>');}
if (!standardstyling) document.write('</div>');
if (standardstyling) document.write('<br/>');
}
if (!standardstyling) document.write('<div class="bbwidgetfooter">');
if (standardstyling) document.write('<br/>');
if (!standardstyling) document.write('</div>');}
</script>
<script type="text/javascript">
var numcomments = 5;
var showcommentdate = false;
var showposttitle = false;
var numchars = 50;
var standardstyling = false;
</script>
<script src="http://estadoavatar.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
</div>
También dejo otro documento de texto para evitar posibles errores. Se debe cambiar estadoavatar por la de la url de tu blog, igual que en el anterior el CSS está en el gadget y no se modificó la plantilla.
autor='<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvVr1L3TiZzS-dUhjZiRltrkXhAA-zkIg-fDdyykYtmOhulNf0hxlpDLsuu0VDX8JsHy_XYuJV-8eeFAE9xCUj0-Bv144kmK5yvNPDHm2cfUOOSx2OMVk_eCazLls_KJW2v5U9xWJ9z9U8/"/>';
Contiene la imagen para mostrar del autor del blog.
En donde dice Bonzu Pipinpadaloxicopolis III va el nombre idéntico al que usas para comentar.
Recomiendo leer Últimos comentarios personalizados con icono del Escaparate de Rosa.
Debo aclarar que en todos los casos incluí modificaciones mías, en este blog de pruebas tengo los cuatro sistemas para mostrar comentarios, tiene una copia de esta plantilla y funcionan muy bien hasta la fecha.
LEER
Publicado por
Bonzu Pipinpadaloxicopolis III
El a las 10:29:00 a. m.

 Etiquetas:
Blogger,
Comments
Etiquetas:
Blogger,
Comments
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
El a las 10:29:00 a. m.
2 Comentarios: Abrir Pop-Up | Abrir Nueva Pestaña
Suscribirse a:
Comentarios (Atom)























